Whereas everyone seems to be staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, throughout the JavaScript workforce we quietly ready our personal little genesis launch within the shadows. Being very a lot across the good ol’ Eth 1.0 chain we’re however very a lot excited on this too. ????
Some background story: the EthereumJS ecosystem across the VM consists of a really modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), every encapsulating its personal devoted set of performance. Whereas that is nice for the person, it turned out to be not so nice for improvement because it usually turns into essential to do adjustments on a number of libraries directly which is tough and time-consuming to behave upon in a consistency-preserving approach having the libraries in numerous repositories. So early this yr we determined to replace our setup and mix the VM-related libraries inside a single monorepo. It is a single repository the place it will get attainable to focus on adjustments on a number of libraries inside a single pull request and run all of the totally different library take a look at suites alongside all collectively to make sure consistency. On the similar time advantages from having a number of packages all launched individually stay.
For the reason that change to the monorepo our improvement exercise actually exploded. ???? We found so many issues that we wished to make higher that we simply could not cease, particularly since one change usually triggered one other which was now simply “so apparent to do”. ????
So we developed. And developed. And developed. Mainly all through the entire yr. That’s the predominant motive why you heard comparatively little from us over the past months, we had been simply so busy with all these items.
Whereas on the finish of the method we typically puzzled if we’d ever get issues collectively once more (see our intensive launch notes to get a sense for what I imply), I’m actually proud right this moment that I’m able to lastly announce: we did it. ???? Because of a tremendous workforce for all the nice and devoted work on this. ????
This isn’t one however six main releases on our predominant libraries with our digital machine on the forefront:
On this publish we can’t go a lot into the technical particulars and fairly give a excessive degree overview. For a extra full image see the discharge notes linked above, we actually cared for making these comprise and readable and provides a great overview on all of the related (breaking) adjustments.
Perhaps only one essential observe: we switched to a new naming scheme alongside these releases and you want to use the brand new names to get the brand new variations. The previous ethereumjs-vm package deal e.g. now installs as follows:
npm set up @ethereumjs/vm
Okay. What is definitely in it? Let’s have a fast look.
All Hardforks
EthereumJS VM v5 now helps all hardforks again to genesis. It is a primer within the historical past of JavaScript Ethereum and we hope that it will open up for numerous probably thrilling new use circumstances. Now we have bought our personal, extra on this under.
A VM on a selected HF might be began with:
import VM from '@ethereumjs/vm'; import Widespread from '@ethereumjs/widespread'; const widespread = new Widespread({ chain: 'mainnet', hardfork: 'spuriousDragon' }); const vm = new VM({ widespread });
An EIP-centric VM
Whereas hardforks are nice to bundle a set of agreed adjustments collectively a hardfork-centric VM has turned out to not be versatile sufficient to allow a future-driven improvement the place it isn’t finalized for fairly a while which EIPs will make it into a brand new hardfork (the Berlin hardfork appears to be the perfect instance for this but).
With the brand new VM launch the interior purposeful modularization layer has been reworked. This enables for EIPs to now grow to be native residents throughout the VM. A VM with a particular set of EIPs might be instantiated as follows:
import Widespread from '@ethereumjs/widespread'; import VM from '@ethereumjs/vm'; const widespread = new Widespread({ chain: 'mainnet', eips: [2537] }); const vm = new VM({ widespread });
As a starter we assist the next new EIPs (principally focused for the Berlin hardfork) with the VM v5launch:
TypeScript
On this EthereumJS launch cycle we will confidently say that we holistically introduced our libraries to a contemporary know-how stack. One large a part of this: with the brand new releases we’re closing in on our lengthy deliberate and executed upon TypeScript transition and all our main libraries in addition to inner dependencies at the moment are written in TypeScript.
Only a peak what makes TypeScript so nice and helps to make our libraries extra sturdy and safe: TypeScript is a superset of JavaScript and let builders know the information sorts for every variable and every object used within the code. Is the variable referred to as deal with a string or a binary Buffer object? Whilst you get no specific hints about this in JavaScript – which extremely will increase the chance for follow-up developer errors – in TypeScript you’ll know for positive.
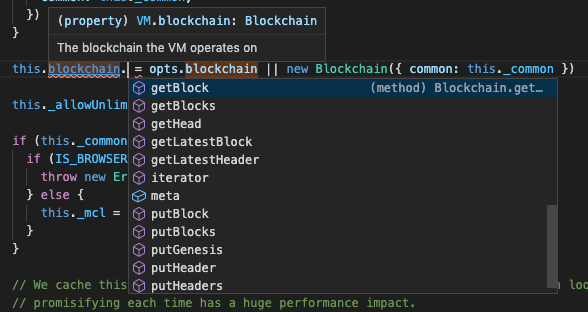
It additionally will get much more enjoyable to work on our libraries straight or use the libraries inside a third-party mission since as a developer now you can get hints like this within the IDE all through the entire code base:

Your improvement setting with correct TypeScript typing now simply is aware of {that a} blockchain variable is an @ethereumjs/blockchain object (maintain on together with your remarks, Go and Rust builders ???? ) and never simply “one thing”. So our personal code will get respectively your (TypeScript) code will get much more readable on utilizing the brand new library variations.
Guarantees
If you’re not an excessive amount of into JavaScript you may skip this part, however if you’re a JavaScript developer you’ll possible sigh with reduction on these information so we’ll not less than give this a brief point out:
One other transition finalized, all library APIs at the moment are working with JavaScript Guarantees. So no extra callbacks wherever all through our entire stack.
Library utilization adjustments from:
blockchain.getBlock(blockId, block => { console.log(block); });
New API instance:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this primary instance won’t appear to imply a lot on first sight. On a number of of those outdated fashion calls nested collectively you get deeper and deeper although and sooner or later code turns into unreadable. Simply google “callback hell” if you’re on how this will seem like. ???? Guarantees permit for writing considerably extra readable code.
Library Refactorings
It is typically a bit laborious to think about on the need of an engine change if the automotive remains to be operating, however sooner or later it will get a necessity if you wish to safely get via the following 10.000 miles. With refactoring in software program it’s usually a bit related. ???? With this launch collection we reworked the basics of a few of our most central libraries and our block, our tx and partly our blockchain library obtained a major rewrite.
It ought to now be rather a lot simpler to work with these libraries and they need to be well-prepared to supply a strong and safe foundation to be construct upon throughout the Ethereum JavaScript ecosystem for the years to return.
Outlook
We hope that you simply like our new releases. This publish can simply present a sneak peak on an important adjustments and issues are lined in much more element throughout the launch notes linked firstly of this publish. We’re comfortable to listen to your suggestions on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases present some strong floor to maneuver to a extra future-guided improvement cycle and we’re eagerly trying ahead to see this come into play. With the VM having all hardforks carried out it now will get attainable to combine the VM into our revamped EthereumJS Client mission. We cannot be part of mainnet with this consumer anytime quickly. However we’ll however grow to be capable of do our share to assist enhance on consumer variety. The brand new consumer in its first levels will permit us to affix improvement testnets like Yolo v2 (and following) and actively assist to find and defend in opposition to consensus bugs between shoppers. We will even be capable to extra actively contribute to future protocol analysis and take part in finally following analysis implementations. You’ll hear extra on this as soon as we have now a primary usable model of our consumer prepared (focusing on fullsync on Yolo v2), this can be early subsequent yr.
For now we want everybody a contemplative finish of the yr being complemented by an thrilling beaconchain launch day (week)! ????
The EF JavaScript Staff



